Im Laufe des Projekts Offene Welten wurden seit 2020 mehrere klassische native Applikationen, programmiert und veröffentlicht, die im Google Playstore (Android) oder App-Store (iOS) zum Download verfügbar stehen. Die Anwendung „Cyber-Staub“ jedoch wurde als Progressive Web App veröffentlicht. Hier klären wir, worin die Unterschiede zwischen Native Apps und Progressive Web Apps, sowie die Vor- und Nachteile liegen. Für welche Zwecke eigenen sich PWAs? Was sind die Besonderheiten? Wie ermöglichen PWAs den Nutzern einen besseren Zugang?
Plattformspezifische Native Applikationen sind dafür bekannt, dass sie zuverlässig sind und eine große Funktionsvielfalt besitzen. Sie sind allgegenwärtig, auf Startbildschirmen, Docks und in Taskbars. Sie funktionieren unabhängig von der Netzwerkverbindung und lassen sich als eigenständige Anwendung starten. Sie können Dateien aus dem lokalen Dateisystem lesen, auf Hardware zugreifen, die über USB oder Bluetooth angeschlossen ist, und sogar mit Daten interagieren, die auf dem Gerät gespeichert sind, beispielsweise mit Kontakten, Kalendereinträgen oder Fotos. In diesen Anwendungen können auch Fotos aufgenommen werden, die Wiedergabe von Musiktiteln auf dem Startbildschirm angezeigt oder die Wiedergabe von Musiktiteln in einer anderen Anwendung gesteuert werden. Plattformspezifische Anwendungen fühlen sich wie ein Teil des Geräts an.
Progressive Web Apps sind dagegen als Website abrufbar und müssen nicht auf dem Gerät gespeichert werden. Sie werden mit modernen APIs (Application Programming Interfaces) entwickelt und erweitert, um verbesserte Funktionen, Zuverlässigkeit und Installationsmöglichkeiten zu bieten und gleichzeitig jede:n Nutzer:in, überall und auf jedem Gerät mit einer einzigen Codebasis zu erreichen. Diese Eigenschaften verwandeln die PWA in eine Nutzererfahrung, die sich wie eine plattformspezifische Anwendung anfühlt.
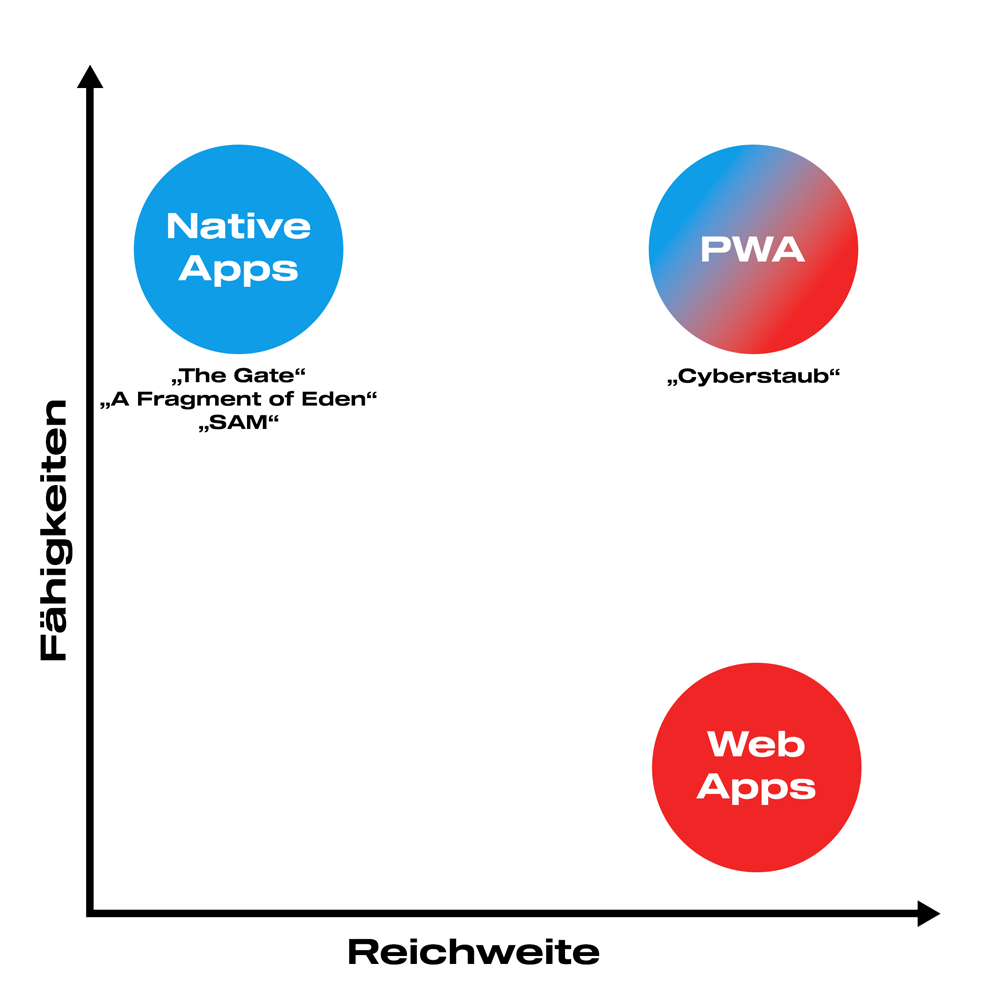
Wenn man plattformspezifische Apps und Web-Apps in Bezug auf Fähigkeiten und Reichweite betrachtet, repräsentieren plattformspezifische Native Apps eine Vielzahl an Fähigkeiten, während Web-Apps eine besonders hohe Reichweite darstellen. Wie passen also Progressive Web Apps hier hinein?

Progressive Web Apps verbinden das Beste aus zwei Welten. Zum einen können PWAs bereits eine Vielzahl an verschiedenen Funktionen bereitstellen, wie Native Apps und zum anderen haben PWAs die Vorteile einer Webanwendung, da keine Installation benötigt wird und sie auf allen Endgeräten abgespielt werden kann.
Um den Umgang und Nutzen von PWAs zu erleichtern oder sogar durch weitere Funktionen zu verbessern, gibt es die Möglichkeit Progressive Web Apps zum Homescreen hinzuzufügen, sodass sie wie andere Apps aufgerufen werden können. Wie das geht, zeigt unser Video-Tutorial.
„Installierte“ Progressive Web Apps werden in einem eigenständigen Fenster anstelle eines Browser-Tabs ausgeführt. Sie können über den Startbildschirm, das Dock, die Taskleiste oder die Ablage des Benutzers gestartet werden. Es ist möglich, auf einem Gerät nach ihnen zu suchen und mit dem App-Switcher zwischen ihnen zu wechseln, sodass man im Umgang keinen Unterschied zu Native Apps wahrnimmt.
Für die Veröffentlichung einer PWA spricht vor allem eine hohe Leistungsfähigkeit bei niedriger Barriere. Es ist kein Download notwendig, der Speicherplatz und Zeit raubt. Man kann sofort mit der Nutzung loslegen in der App und ob man sie „behalten“ und im eigenen App-Menü speichern möchte, kann man auch nach ausgiebigem Testen noch entscheiden.
Nichtsdestotrotz bietet auch die PWA im praktischen Umgang kleine Fallstricke, die – wie die Erfahrung im Projekt „Cyber-Staub“ zeigt – den Einstieg erschweren können. Gerade die spezifischen Einstellungen von Berechtigungen sind hin und wieder knifflig. Denn statt wie bei der Installation einer App müssen Einstellungen wie beispielsweise die Freigabe der Kamera oder des Standorts im Menü für die Browser-Einstellungen vorgenommen werden.
Je nachdem wie die individuellen Grundeinstellungen dort bereits gesetzt sind, werden diese Berechtigungen mitunter bei einigen Nutzer:innen nicht automatisch abgefragt. Ob die Präferenzen für den Umgang im Browser und in einer App einander entsprechen, kann durchaus individuell sein. Und obwohl der Browser eine der meistgenutzten Apps sein dürfte, sind diese Einstellungen oft nicht so leicht zu finden.